Add Svg Into React - 1791+ SVG PNG EPS DXF File
Here is Add Svg Into React - 1791+ SVG PNG EPS DXF File If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon. Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon. If you want to insert a svg directly into your app, you can try a 3rd party library :
You will be able to change the color and size of your vector icon. If you want to insert a svg directly into your app, you can try a 3rd party library : Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Oct 30, 2020 · react svg icon components from cli.
You will be able to change the color and size of your vector icon.

How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium from miro.medium.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
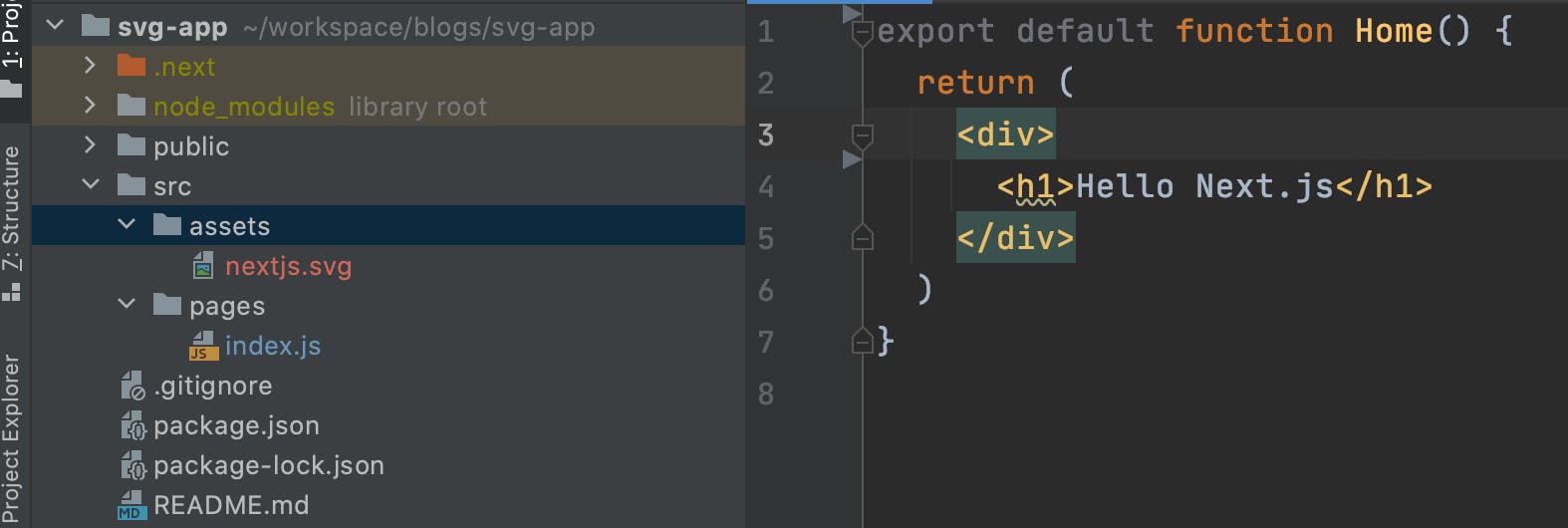
Download Add Svg Into React - 1791+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File If you want to insert a svg directly into your app, you can try a 3rd party library : If you need a starter project, head over to this webpack + babel + react project and follow the installation instructions. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon. In this section, we will start by generating svg icons manually for your react application. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Next, put all your.svg icon files into a /assets folder next to your src/ folder. The next question is how to use an svg image as a react component. Oct 30, 2020 · react svg icon components from cli. Creating a react app for this walkthrough, you can use any react framework you'd like whether that's create react app or next.js.
Add Svg Into React - 1791+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Add Svg Into React - 1791+ SVG PNG EPS DXF File Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon. Faq why are there two wrapping elements? If you want to insert a svg directly into your app, you can try a 3rd party library :
Next, put all your.svg icon files into a /assets folder next to your src/ folder. SVG Cut Files
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Faq why are there two wrapping elements?
How To Make A Simple Custom Drag To Move Component In React By Tanner Marshall Javascript In Plain English for Silhouette

Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Oct 30, 2020 · react svg icon components from cli. You will be able to change the color and size of your vector icon.
Svg Components In React Youtube for Silhouette

Oct 30, 2020 · react svg icon components from cli. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. You will be able to change the color and size of your vector icon.
How To Build Free Hand Drawing Using React Pspdfkit for Silhouette

You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes.
How To Use Svg Icons In Your React Project Ibaslogic for Silhouette
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Oct 30, 2020 · react svg icon components from cli. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Silhouette

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements? Oct 30, 2020 · react svg icon components from cli.
How To Use Svg In React Js 5 Reasons Why 4 Ways To Do It By David Hockley Kodaps for Silhouette

You will be able to change the color and size of your vector icon. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Faq why are there two wrapping elements?
Why Isn T An Icon From An Svg Sprite Inserted Into A React Project It Development Questions for Silhouette

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. If you want to insert a svg directly into your app, you can try a 3rd party library :
How To Import Image Svg Png In A React Component Stack Overflow for Silhouette

Oct 30, 2020 · react svg icon components from cli. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon.
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Silhouette

You will be able to change the color and size of your vector icon. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. If you want to insert a svg directly into your app, you can try a 3rd party library :
How To Use React Svg Patterns As Backgrounds for Silhouette

You will be able to change the color and size of your vector icon. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Oct 30, 2020 · react svg icon components from cli.
Import Svg Files In Your React Native Project The Same Way for Silhouette

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Oct 30, 2020 · react svg icon components from cli. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
The Best Way To Import Svgs In React By Mohamed Lamine Allal Better Programming for Silhouette

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes.
Changing A Multicolor Svg Icon Of Type Svg Into React Component Using Materialui Svgicon Component By Blueeast Blueeast Medium for Silhouette

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

You will be able to change the color and size of your vector icon. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Oct 30, 2020 · react svg icon components from cli.
How To Use React Svg Patterns As Backgrounds for Silhouette

Faq why are there two wrapping elements? Oct 30, 2020 · react svg icon components from cli. If you want to insert a svg directly into your app, you can try a 3rd party library :
Adding Svg Markup In A React Component Youtube for Silhouette

Oct 30, 2020 · react svg icon components from cli. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements?
Building Svg Maps With React Rapid7 Blog for Silhouette

You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements?
Adding Svg Icons To Your React Native App Productcrafters for Silhouette
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon.
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Silhouette

If you want to insert a svg directly into your app, you can try a 3rd party library : Faq why are there two wrapping elements? Oct 30, 2020 · react svg icon components from cli.
How To Import Svg Files In React Native Using React Native Svg Logrocket Blog for Silhouette
Oct 30, 2020 · react svg icon components from cli. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Download Sep 24, 2020 · we'll also take a look at how we can manually add svg files right into our app by copying the code of an svg file right into a new component. Free SVG Cut Files
The Best Way To Import Svgs In React By Mohamed Lamine Allal Better Programming for Cricut

You will be able to change the color and size of your vector icon. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library :
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library :
A Tool To Convert Svg Into React 17 Typescript Components Ion Icons Dev Community for Cricut

Faq why are there two wrapping elements? Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon.
You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Flexible Icons With React And Svg By Scott Taylor Nyt Open for Cricut

If you want to insert a svg directly into your app, you can try a 3rd party library : Faq why are there two wrapping elements? You will be able to change the color and size of your vector icon. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes.
If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How To Use React Svg Patterns As Backgrounds for Cricut

Faq why are there two wrapping elements? Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon.
If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut

Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon.
If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Cricut

You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library : Faq why are there two wrapping elements?
You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Adding Svg Markup In A React Component Youtube for Cricut

Faq why are there two wrapping elements? Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How To Use Svg In React Js 5 Reasons Why 4 Ways To Do It By David Hockley Kodaps for Cricut

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes.
If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Cricut
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon. If you want to insert a svg directly into your app, you can try a 3rd party library : Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Faq why are there two wrapping elements?
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
The Best Way To Import Svgs In React By Mohamed Lamine Allal Better Programming for Cricut

Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library :
How To Use Svg With Dynamic Colors In React Native By Hex Boy Medium for Cricut

You will be able to change the color and size of your vector icon. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library :
0cercy7aowj0zm for Cricut
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon. If you want to insert a svg directly into your app, you can try a 3rd party library : Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
How To Use Svg Images In React Native Expo App for Cricut

If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. You will be able to change the color and size of your vector icon.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon.
Building Svg Maps With React Rapid7 Blog for Cricut

You will be able to change the color and size of your vector icon. Faq why are there two wrapping elements? Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon.
Optimizing Converting And Exporting Svg Icons In React for Cricut
You will be able to change the color and size of your vector icon. Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library : Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes.
If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Adding Svg Markup In A React Component Youtube for Cricut

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements? If you want to insert a svg directly into your app, you can try a 3rd party library : You will be able to change the color and size of your vector icon.
If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How To Use Svg In React Js 5 Reasons Why 4 Ways To Do It By David Hockley Kodaps for Cricut

Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Faq why are there two wrapping elements? If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon.
You will be able to change the color and size of your vector icon. If you want to insert a svg directly into your app, you can try a 3rd party library :
How To Import Svgs Into Your Next Js Project for Cricut

Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How To Use Svgs In React for Cricut

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. You will be able to change the color and size of your vector icon. If you want to insert a svg directly into your app, you can try a 3rd party library : Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you want to insert a svg directly into your app, you can try a 3rd party library :
React Svg Animations for Cricut
Faq why are there two wrapping elements? If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. You will be able to change the color and size of your vector icon.

